Create your personal HTML newsletter
1859 words, 9 minutes
We’ve recently seen how to create your personal PDF newsletter . It is quite a nice way of dealing with newsletter. However, you may wish to send e-mail containing the newsletter rather than email with an attaches.
In this article, I’ll show you how to produce the newsletter straight from your e-mail client. Because I’m an Open Source software believer, I’ll show you how to do it using Mozilla Thunderbird. Other mail client should work but, this time, you’re on your own.
What you’ll need
Please note that I’ll try to write the article so that the average user can reproduce the results. But keep in mind that writing complex HTML needs of bit of knowledge.
So here’s the shopping list:
- get the Mozilla Thunderbird e-mail client ;
- read documentation about HTML formatting ;
In this article, I won’t go into Thunderbird configuration. As Google if you need help on this point. For the record, I’ll be using an IMAP account. I use IMAP over POP because it allows me to access every e-mail either from a Web client or the mail client ; and from many of those.
Think about the content
As I previously said: the content is what counts much. To be a bit rude: don’t use a Wonder-bra! What you have to say/show must be enough to get your users interest.
In the example, I’ll use the same content as the one in the previous article.
Think about the look
Now that we have the content, let’s think about the look.
Looking at the previous PDF file , we already have the global idea of the look we want to achieve. The next step will be to transform this idea into HTML shapes.
The HTML skeleton
In HTML, there are to ways of positioning things: the “array” way and the “div” way. You can find many “pros & cons” on the Internet. In this example, we’ll use the “array” way. Mostly because Thunderbird’s editor is not complex enough to deal with “div” positioning.
Here’s what you should see when you look at the previous PDF:
<table style="border:1px dotted #000;">
<tr>
<td>
(1) logo image
</td>
<td>
(2) title
</td>
</tr>
<tr>
<td>
(3) released date
</td>
<td>
(4) versioning information
</td>
</tr>
<tr>
<td>
(5) news and links
</td>
<td>
(6) newsletter content
</td>
</tr>
<tr>
<td>
(7) contact
</td>
<td>
(7) newsletter footer
</td>
</tr>
</table>
Don’t you? You could also try to draw the skeleton on a paper sheet. With dimensions and borders, you might recognize the output. Anyway, this is how we start the HTML newsletter.
Start Thunderbird and click the Write button.
First of all, create the skeleton, using an array. Click the “Insert” button (the second on the right) and select “Table”. Fill-in the array properties:
- Rows: 4 ;
- Columns: 2 ;
- Width: 900 pixels ;
- Border: 0 pixels ;
Click somewhere in the table and click the “Format” menu. Select the “Table” entry, then “Table properties”. You can also double-click the table. In the “Table” section, specify a “Spacing” of 0 and “Padding” of 5. Then click OK.
Double-click on a cell from the first column. This will pop-up the “Cells” properties. In the “Selection” drop-box, select “Column”. In the “Size” section, specify a “Width” of 192 pixels. Then click OK.
Double-click the cell number #3 and select the background. I used “#669966”.
Click “Apply”. In the “Selection” section, click the “Next” button. Set the
background of that cell ; the #4. Click “Apply” and/of “OK”.
In the same way, set the background color for cells #5 and #7. I used “#CCC”.
Now comes the tricky part… We want to have borders around some cells but not all. Unfortunately, the Thunderbird’s editor don’t have easy tools to select and view the border when they don’t apply to the whole array. You’ll have to specify the CSS codes by hand and won’t be able to see it until the mail is received by a mail agent.
Double-click cell #1 and click the “Advanced Edit” button. Click the “Inline Style”. Create the following properties (without the quotes):
- “border-top”: “1px solid #000” ;
- “border-left”: “1px solid #000” ;
Using the same procedure, create the following entries:
- cell #2: “border-top” and “border-right” ;
- cell #3: “border-left” ;
- cell #4: “border-right” ;
- cell #5: “border-left” and “border-right” ;
- cell #6: “border-right” ;
- cell #7: “border-left”, “border-right” and “border-bottom” ;
- cell #8: “border-right”, “border-bottom”.
You can see those properties latter one when editing each cell’s properties but they won’t be rendered in the Thunderbird’s editor.
Here’s what you should see now:
The HTML header
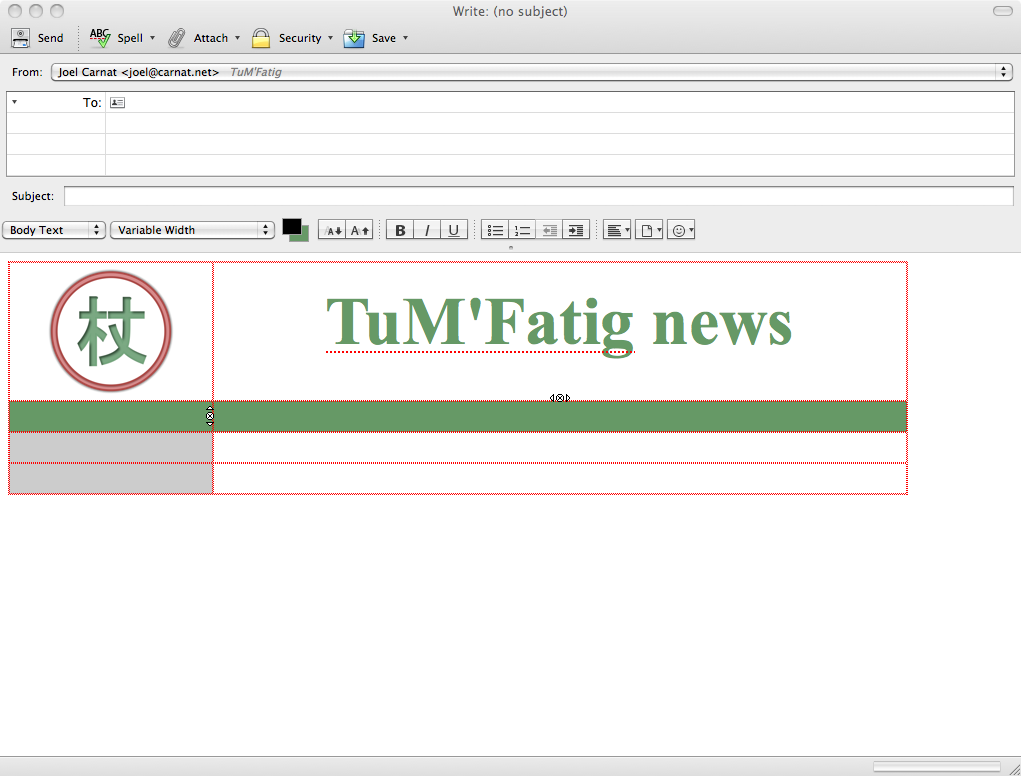
Now that we have the global shape, let’s add the logo and the title text.
Click in cell #1, click the “Insert” menu and select “Image”. You can also use
the “Insert” button from the tool bar.
In the “Image Location”, enter the image path. You can use the “Choose file”
button to browse and select the image file. Be sure to check the “Attach this
image to the message” option or the image won’t be displayed in your user’s
e-mail client. Fill-in the “Alternate text” ; I use “TuM’Fatig logo”.
Click the “Dimension” button and select the “Custom Size” option. Enter the
size of the image should it be resized. Mine is 630 pixels wide and I want to
display it with a 128px width. Keep the “Constrain” option checked.
Click the “Link” button and enter you’re web page location. I used
“http://www.tumfatig.net/"
. This will allow your users to browse to your
website by clicking the logo image.
When all done, click OK.
While in the cell, use the “Format”, “Align”, “Center” menus to have the image
centered in the cell.
Now, click cell #2 and type-in your title. I used “TuM’Fatig news”.
Select the whole text and apply the “Heading 1” style. Change the text color if
needed. Force a specific font if you want one ; I use “Times”. Force a
bigger/smaller font size to meet your need.
Double-click the cell and, in the “Content Alignment” section, select “Middle”
as the vertical alignment and “Center” as the horizontal alignment.
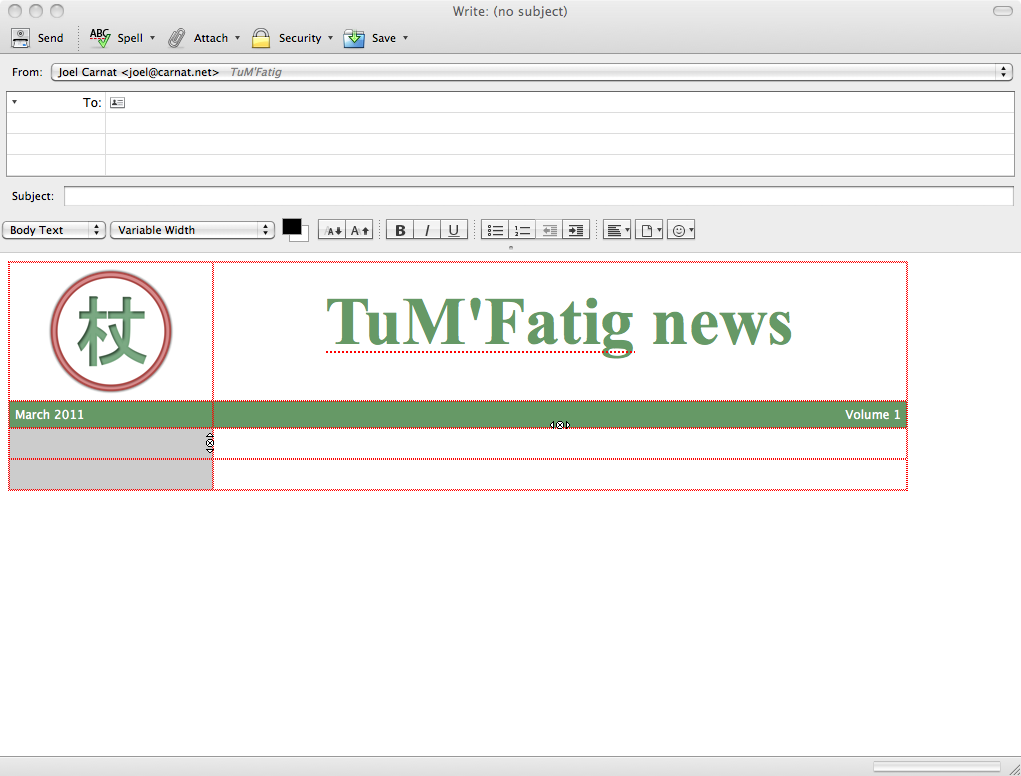
The HTML date and revision bar
The date and revision bar is quite simple to customize. Now that we already set-up the background color and borders, we “only” have to define the font size, color and alignment.
Click in cell #3 and enter the date. Select the text, choose the “Paragraph” style, use “Variable Width”, choose “white” as the foreground color and “Left” as the alignment. I also chose to lower the font size by 1. Open the cell property’s dialog box and, in the “Content Alignment”, choose “Middle” as the vertical alignment.
Click in cell #4 and do the same things. I choose to horizontally align the text to the right.
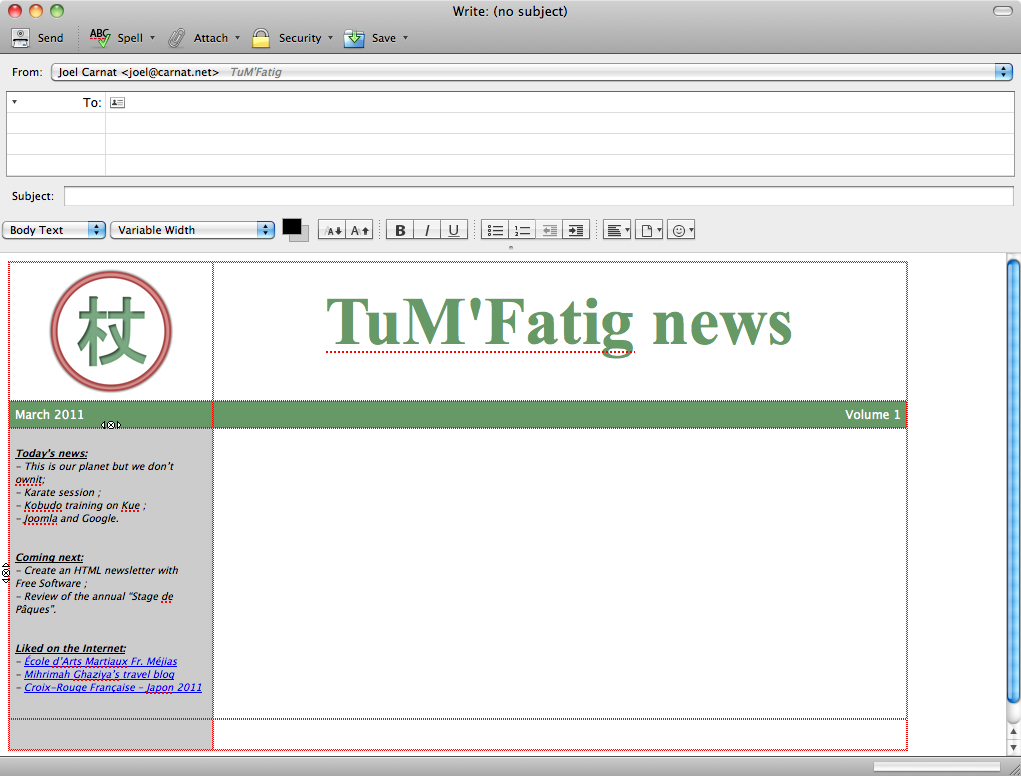
The HTML news and links section
In cell #5, I decided to put some information about current news, next to come and Internet links that I want to advertise.
Click in cell #5 and enter the text.
In case you are copying the text from some other formatted source (like Word,
HTML, RTF, PDF…), you may want to not paste the previous formatting. In this
case, you can’t right-click the cell and select “Paste Without Formatting”.
Then you get your text in bare style ; meaning no formatting at all. You can
now select various parts of the text and apply formatting from the
Thunderbird’s editor. For example, I selected all the text all lowered the size
by two, use italic and bold…
In the “Liked on Internet” section, I publish Web URL. Because I want the user
to be able to jump to the website straight from the mail, I selected the
description text and chose “Insert” then “Link”. The entered the “Link
Location” and click “OK”.
The HTML content
In cell #6, I’ll put all my content. I want to use text and images in a newspaper way ; that is, justify text surrounding some pictures.
Start with entering the whole text in cell #6. As previously said, you can use
“Paste Without Formatting” to grab the text some elsewhere.
When all the text is there, start with selecting each section title and apply
the “Heading 1” or “Heading 2” style. I also applied a personal color to those
and used “Times” as the font type.
The second thing I did was select each paragraph, apply the “Paragraph” format
and the “Justify” text alignment. The “Paragraph” format will add space between
paragraphs.
You can use the internal spell checker to correct some of the words you may
have misspelled.
Finally, in some paragraph, I went to the beginning of those and insert a
picture. Using “Insert”, “Image”, fill-in the “Image Location”, check the
“Attach this image to the message” option and fill-in the “Alternate Text”. In
the “Dimensions” section, you may reduce the image to some willing size. In the
“Appearance” section, select the image/text alignment ; I choose “Wrap to the
right”. Then, click “OK”. Repeat and set-up all your images. You may wish to
link website to your images.
The HTML footer
The footer is no different, in terms of content look, than the other section. So just repeat some of the previous steps from the other sections.
The only trick that may be useful to describe is the link from the email
address. Select the email text and select “Insert”, “Link”. In the “Link
Location”, you can enter something like
mailto:joel@carnat.net?subject=About%20the%20newsletter. When clicking this
link, it will launch the user’s email agent and start a new mail to
“joel@carnat.net
” with a subject setup to “About the newsletter”.
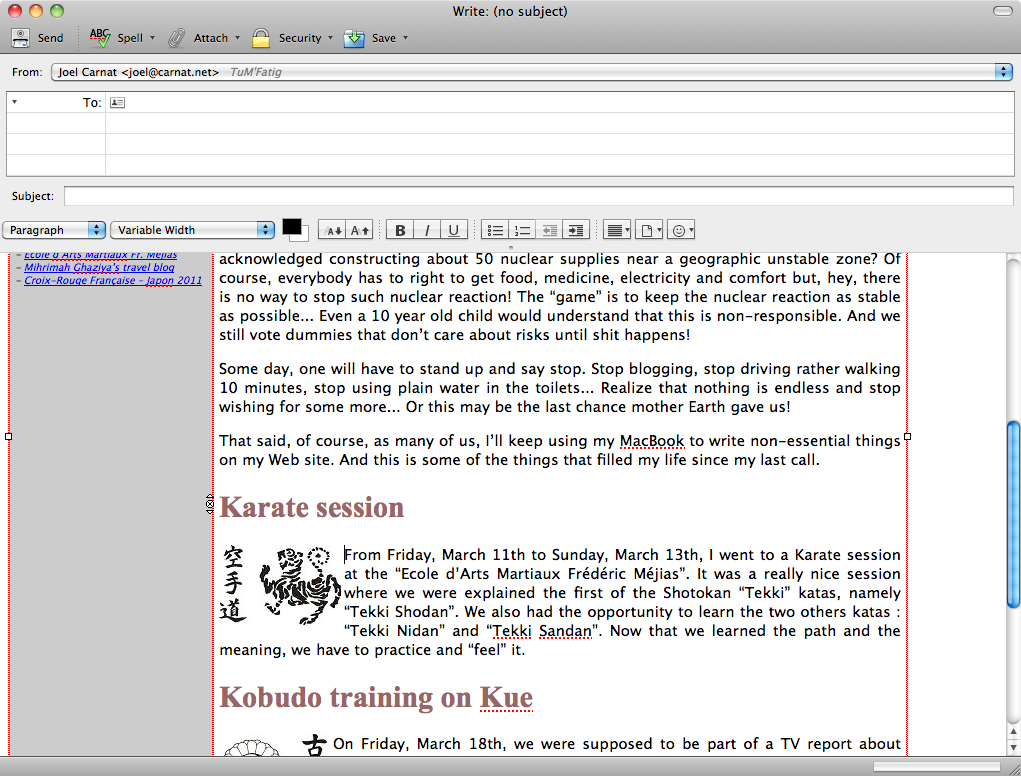
Here we are, the newsletter is ready to be sent. Check the “From” field, fill-in the “To” field, fill-in the “Subject” field and send the e-mail!
Beware of the renderer
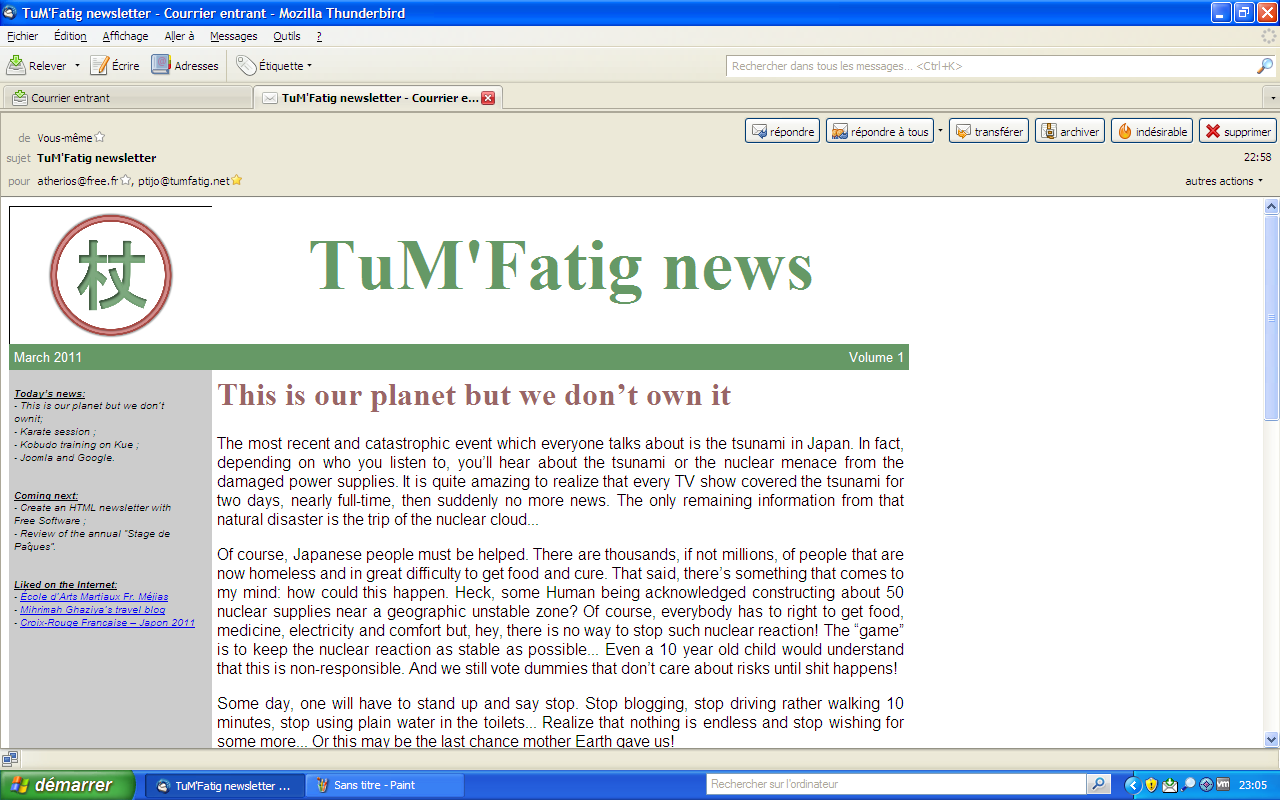
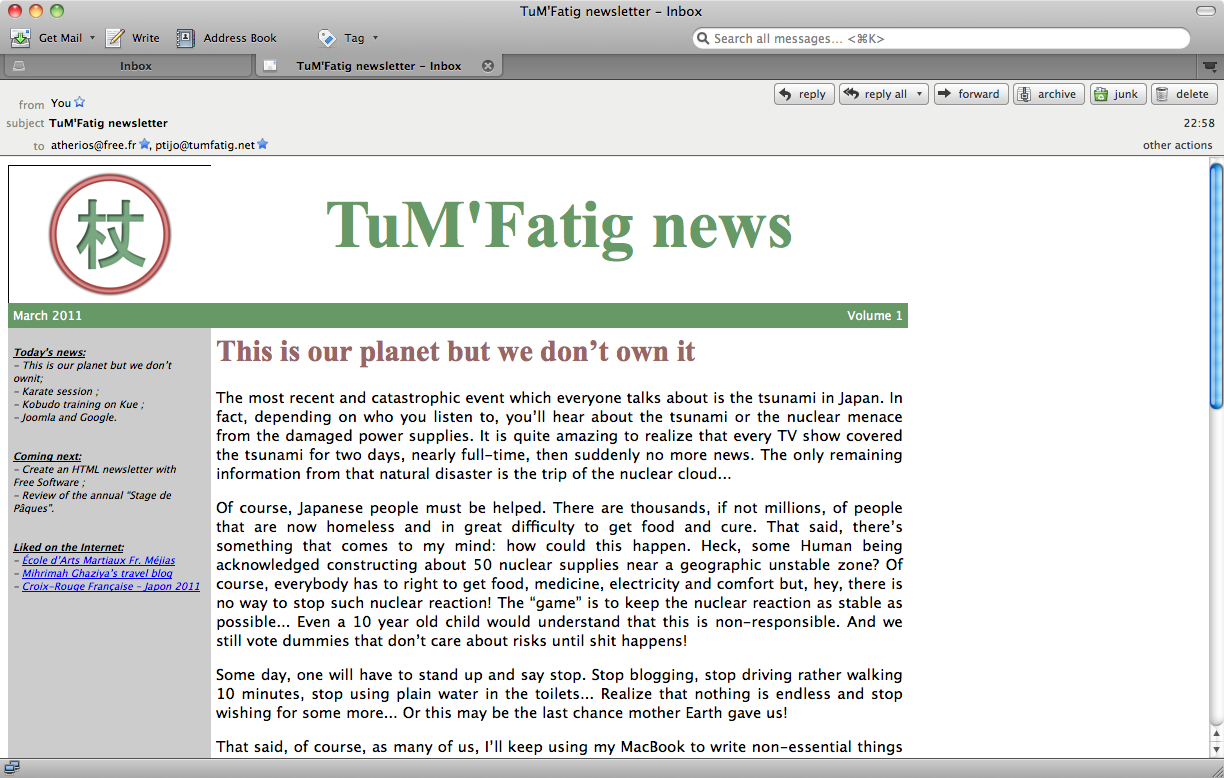
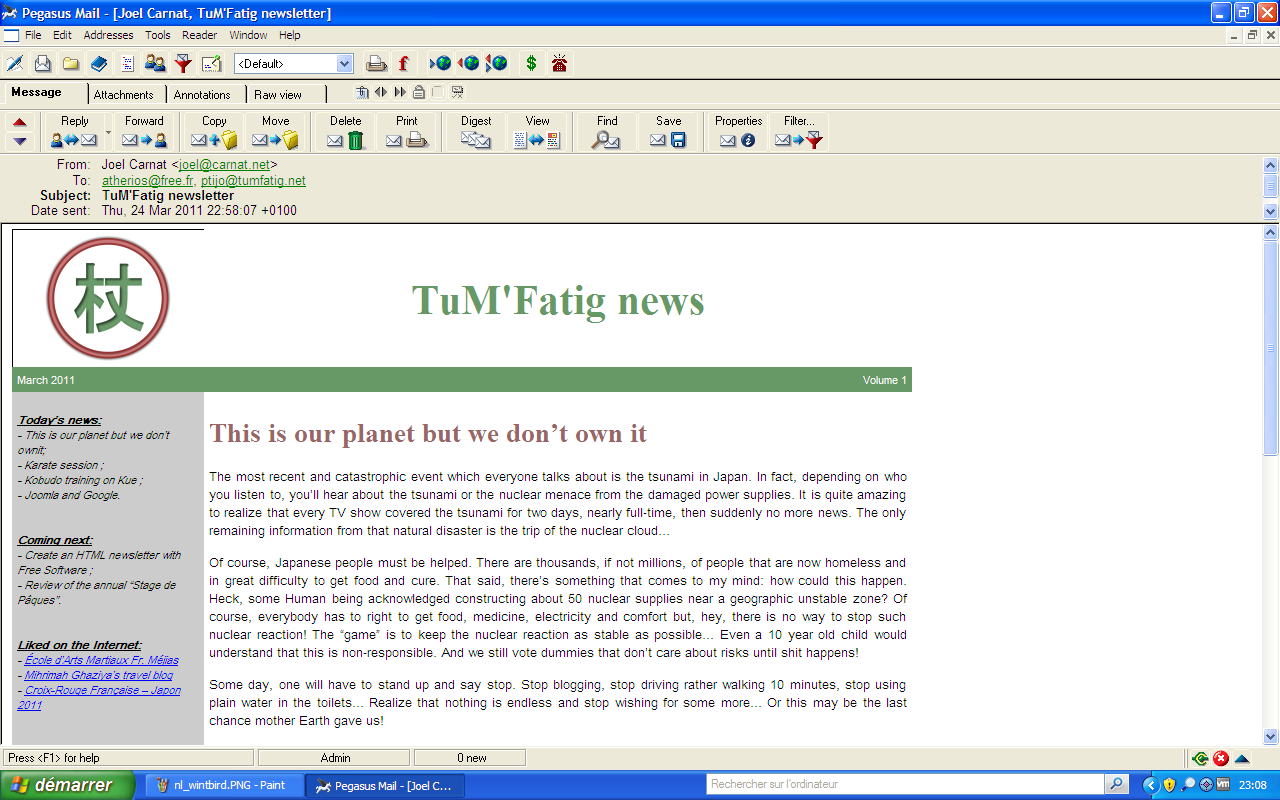
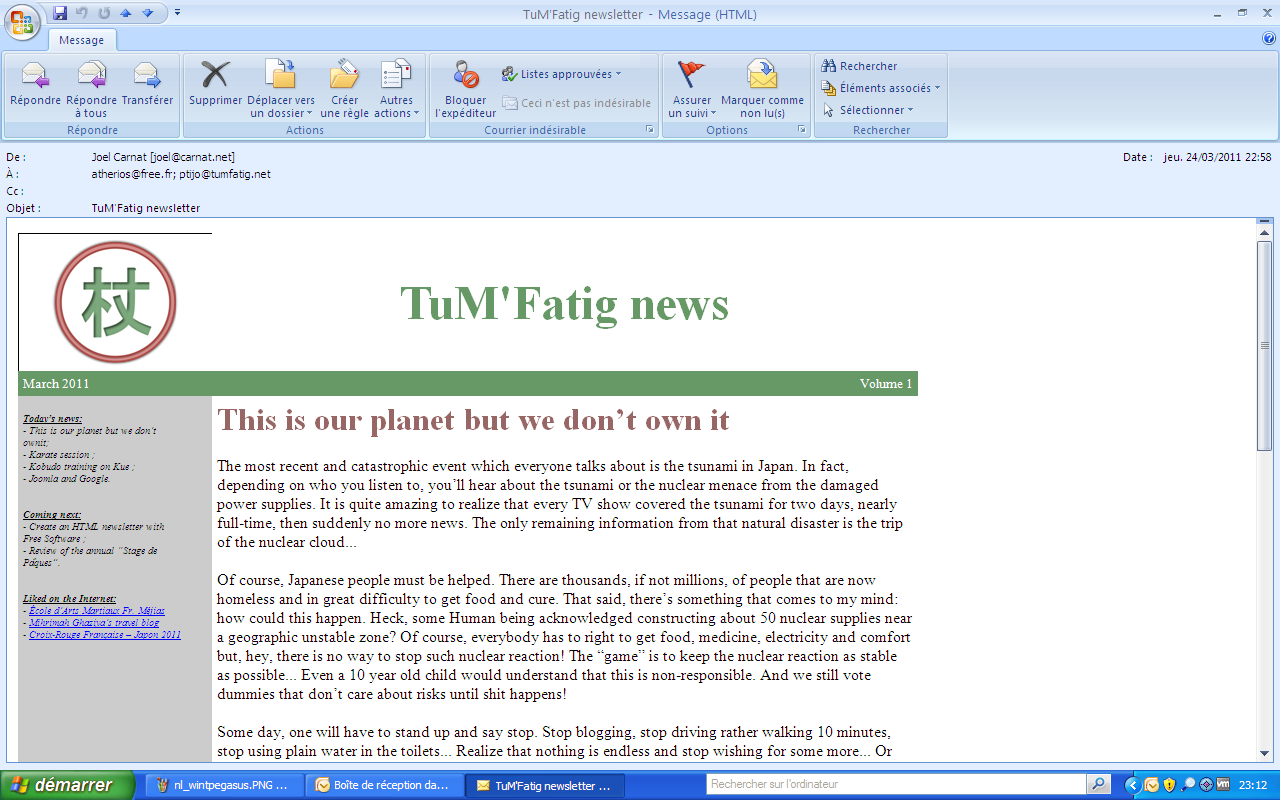
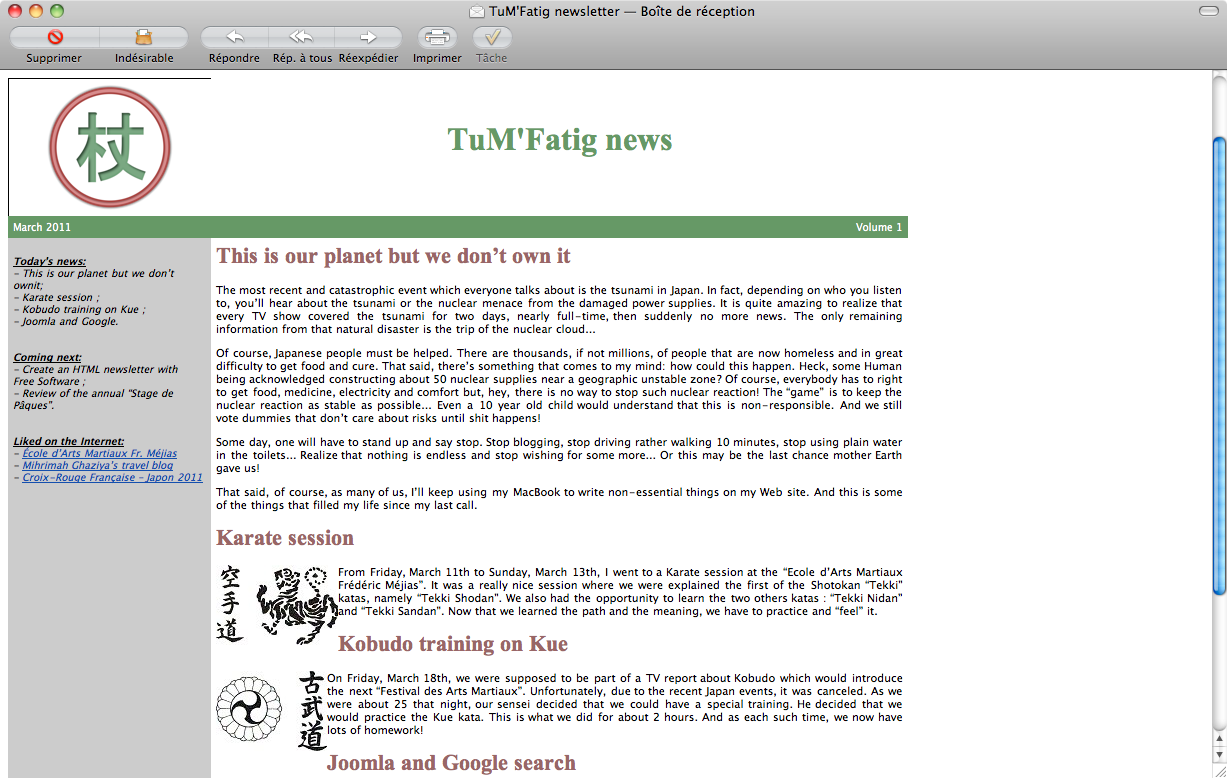
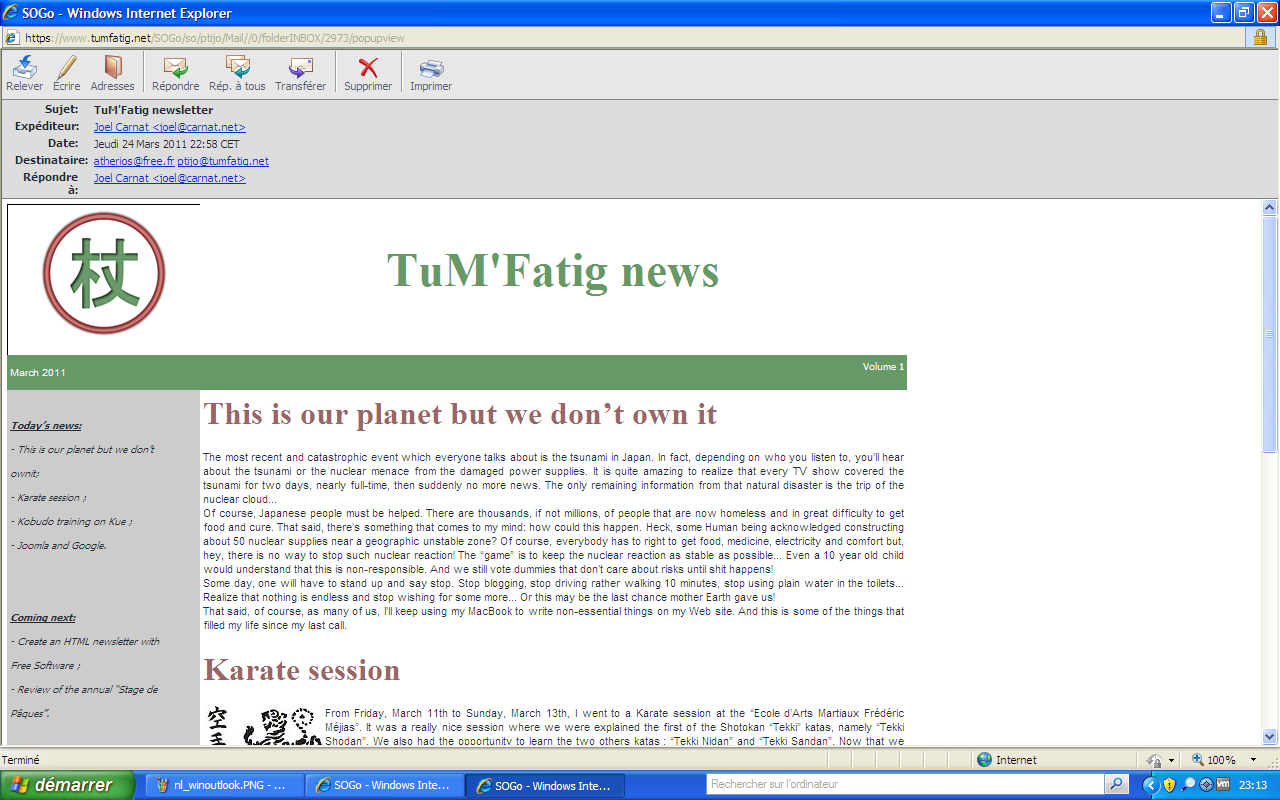
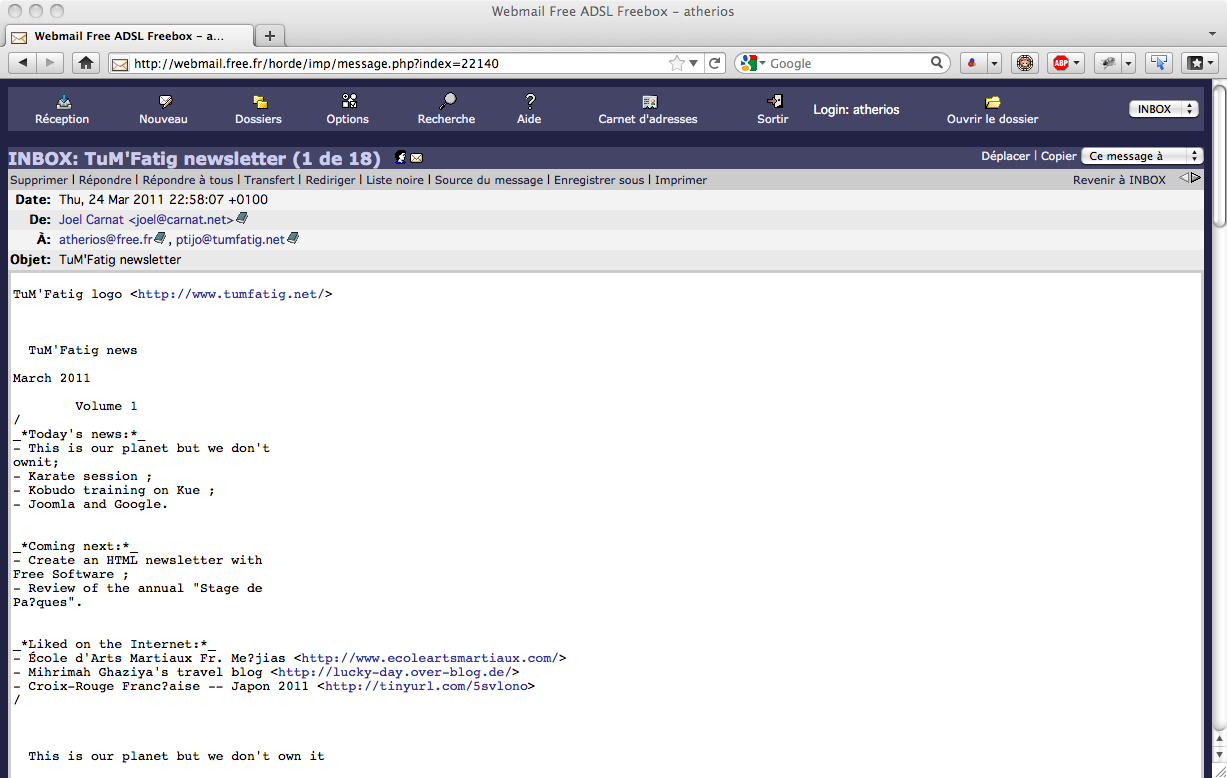
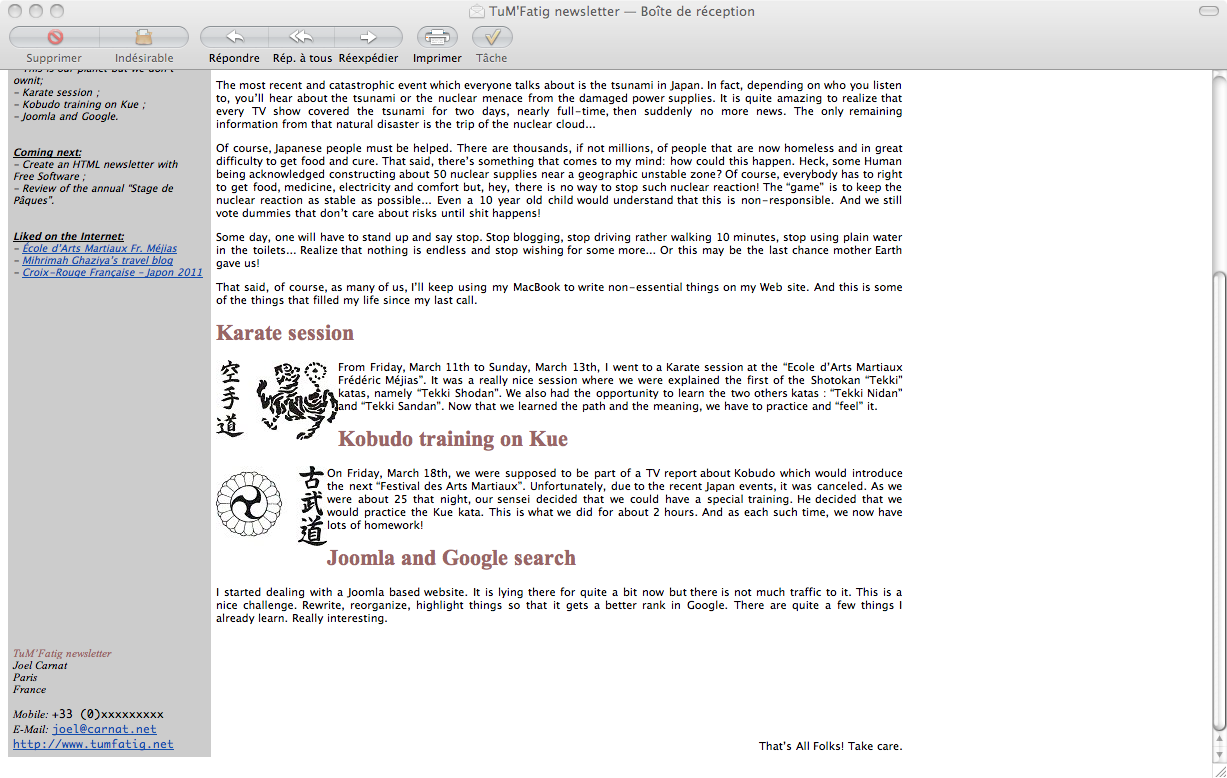
So you have created your HTML mail and send it. Now, let’s have a look at the limits of Thunderbird’s HTML editor. Here’s a gallery of various mail client for Windows and Mac OS X. What you’ll see is that the size of the rendered font aren’t the same. This may lead to some issue with image and text alignment.
Here’s a list of screen shots with some various mail client I have:
Here’s an example of what happens if you keep “default” font name.
You can see that with a different font name and font size, some of the alignments are wrong.Note that I made a mistake while creating the borders… I messed up and configured the “border-whatever” keywords in the “HTML Attributes” rather than the “Inline Style”. This explains why the borders aren’t all shown in my examples.
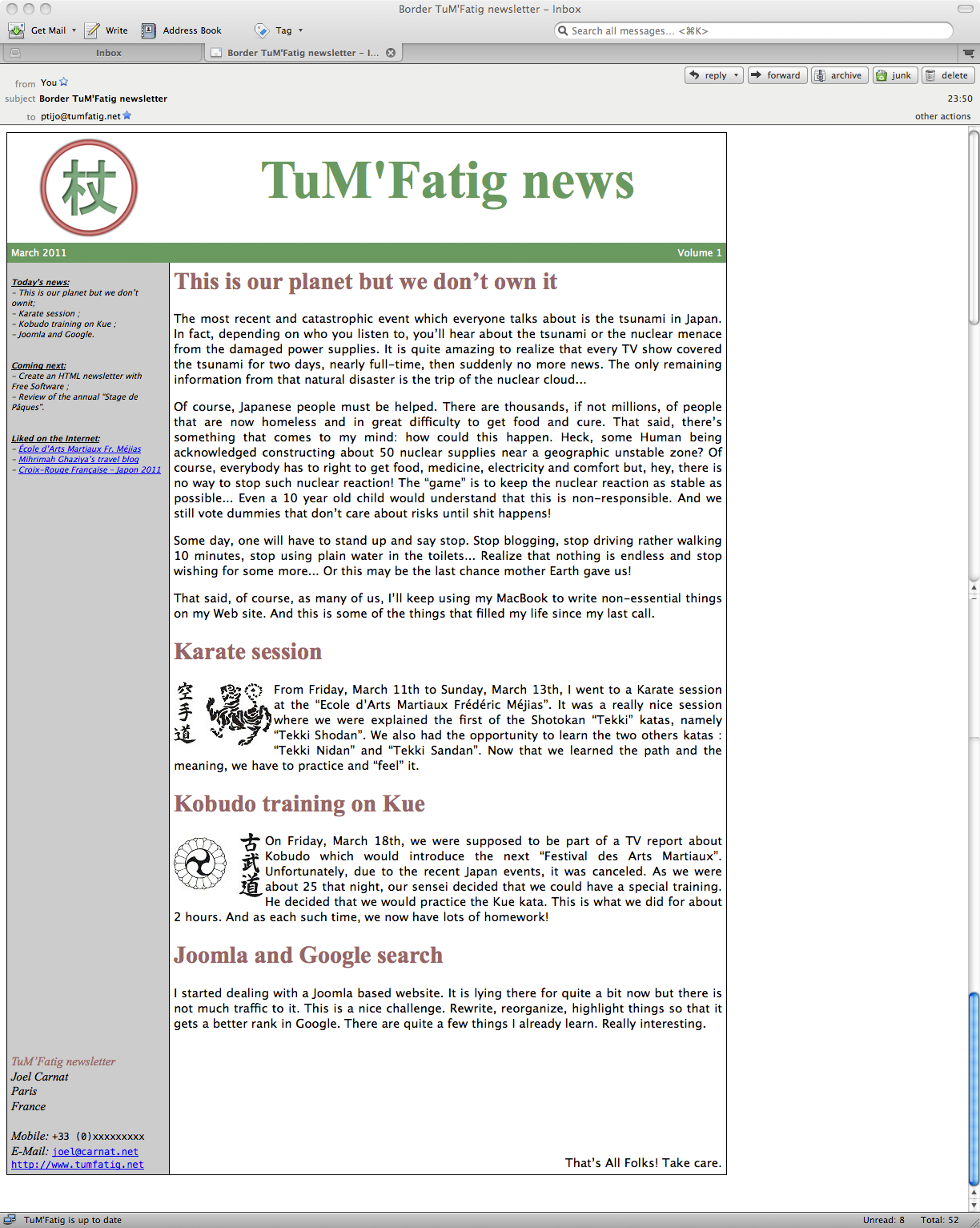
To show you a full render of what happens when there’s no problem, here’s a shot:
Use the template
You may wish to not redo the whole process when sending the next newsletter. The trick is to send yourself the newsletter and keep it in your mailbox. Then, when you want to write another one, simply right-click the e-mail and choose “Edit As New”. Change the subject and the content of the newsletter. Then send it.
That’s All Folks! Hope it helped.